Paidy Checkout
Paidy Checkout provides a secure and streamlined process that works for all payments and across all major desktop browsers and mobile devices. With just a few clicks, your consumers can quickly and conveniently check out. And, best of all, Paidy Checkout works within your existing checkout page, so you do not have to worry about session management, redirects, or lost sales.
 How does it work
How does it work
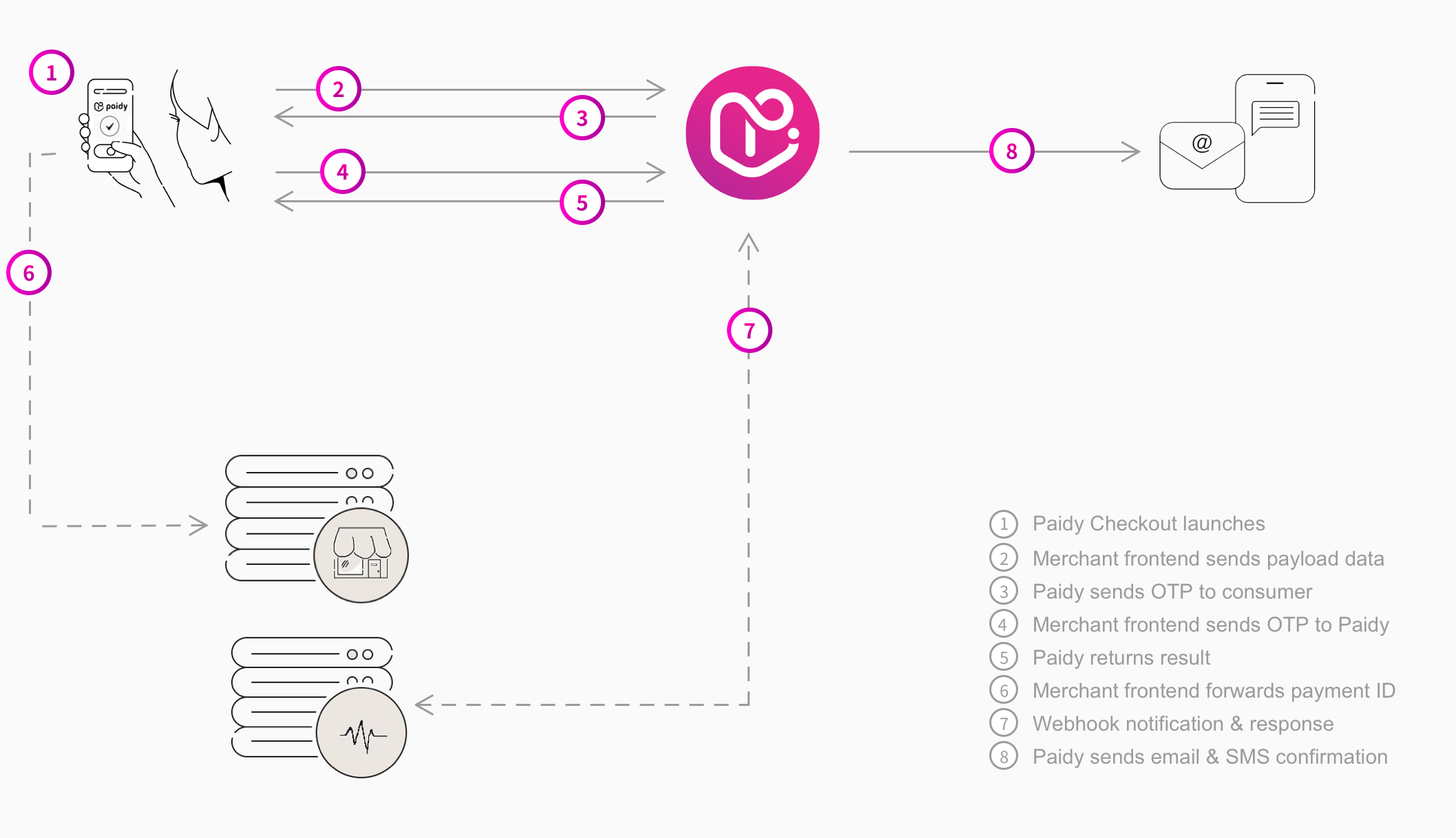
You can integrate Paidy Checkout to your website by adding JavaScript to your merchant checkout page. When a consumer selects Paidy on your website, the JavaScript code passes the necessary data to Paidy, and launches the Paidy Checkout app. The Paidy Checkout app then guides the consumer through the payment or token creation process, prompting them for any required information.

- When a consumer checks out with Paidy Checkout, your frontend passes the data to the Checkout JS script and the Checkout app starts.
- The consumer enters their mobile number and email address in the Checkout app, which is sent to Paidy.
- Paidy sends a 4-digit authentication code to this mobile number via SMS.
- The consumer enters the authentication code in the Checkout app. The app may prompt the consumer for additional information. (Paidy offers multiple payment options to consumers and depending on the payment options they select, they may be prompted for more information.)
- Paidy processes the request and executes your JavaScript callback function to return the result to your frontend.
- Save the payment ID or token ID to your backend. This ID is very important.
- If you also want to receive the result directly to your backend, you need to implement Webhooks. The use of Webhooks is optional, but recommended. Once you have Webhooks set up, you will receive notifications for successful payment and token requests.
- Paidy sends a confirmation email and SMS to the consumer.
If a new token was created, you can use the API to create a payment using this token. When a new payment was created, you can use the API to capture and manage the payment.
Secure communication
TLS is an industry standard protocol for encrypting network communications and providing end-to-end security over the Internet. Paidy Checkout supports TLS version 1.2 and higher.
 Integrating Paidy Checkout for payments
Integrating Paidy Checkout for payments
To integrate Paidy Checkout for payments, follow these steps:
- Add Paidy Checkout JavaScript
- Check the response
- Verify the payment data
- Capture the payment through the Paidy API
Add Paidy Checkout JavaScript
Add the following JavaScript to your merchant checkout page. Before you begin, go to the Paidy Merchant Dashboard 設定(Settings) page and note your public API key.
STEP 1: Add the Paidy Checkout script to your website.
<script type="text/javascript" src="https://apps.paidy.com/" charset="utf-8"></script>
When you enter Japanese text in JSON, ensure that you encode the text in UTF-8. If you don't encode the text, the text might become garbled and replaced with random text.
STEP 2: Add the following JavaScript to your checkout page. This code contains your Paidy Checkout configuration, payment information, and defines the function to launch Paidy Checkout.
<script type="text/javascript">
var config = {
//Checkout app configuration to go here
};
var paidyHandler = Paidy.configure(config);
function paidyPay() {
var payload = {
//Payment information to go here
};
paidyHandler.launch(payload); //Launches Paidy Checkout
};
</script>
STEP 3: Call the paidyPay() function to launch Paidy Checkout. Typically, you launch Paidy Checkout when a consumer selects Paidy as a payment option. For example:
<button id="paidy-checkout-button" onclick="paidyPay()">あと払い(ペイディ)で支払う</button>
STEP 4: Pass the following parameters to the config object to configure Paidy Checkout.
-
PARAMETER
DESCRIPTION
-
api_key
string
REQUIRED
Your public API key. Identifies your account when you communicate with Paidy. You can find your public API key on the Paidy Merchant Dashboard 設定(Settings) page.
-
logo_url
string
optional
URL to a logo that displays in the Paidy Checkout app header.
Make sure your logo is installed in the same domain as the page that is using Paidy Checkout. The recommended image size is 184px X 184px, and recommended formats are .png, .jpg, and .gif. If you do not set a logo, the Checkout app will display the Paidy logo instead. -
closed
function
optional
Callback function that is executed when Paidy has finished processing the request. For payments, this callback will contain the result of the authorization, i.e., whether it was successful, failed, or the consumer closed Paidy Checkout before completing the checkout process. While the callback function is not required, we strongly recommend you use it.
-
metadata
object
optional
Merchant-defined data about the payment object. This field is a key-value map, limited to 20 keys. The metadata field can be set in the merchant configuration and in the payload data. If it is set in both places, the values set in the payload will overwrite the values set in the merchant configuration.
STEP 5: Pass the following parameters to the payload object to set the payment information.
-
PARAMETER
DESCRIPTION
-
amount
double
REQUIRED
Total payment amount, including tax, shipping, and excluding any discounts.
-
currency
string
REQUIRED
ISO 4217 currency code for this order; set to JPY.
-
store_name
string
optional
Merchant store name. Displays on the Paidy Checkout app header, the Paidy app, and the Merchant Dashboard.
-
buyer
object
REQUIRED
buyer object containing details about the buyer.
-
buyer_data
object
REQUIRED
buyer_data object containing details about the consumer’s purchasing history at your store.
-
order
object
REQUIRED
order object containing details about the items being purchased.
-
shipping_address
object
REQUIRED
shipping_address object containing the address to which the goods are being shipped.
It is very important to send the full address — from the prefecture to the apartment number. If the full address is not provided, the request may fail.
If the consumer is shipping the order to multiple addresses, provide the other addresses in the additional_shipping_addresses array in the buyer_data object. -
description
string
optional
Description for the payment.
-
metadata
object
optional
Merchant-defined data about the object. This field is a key-value map, limited to 20 keys. The metadata field can be set in the merchant configuration and in the payload data. If it is set in both places, the values set in the payload will overwrite the values set in the merchant configuration.
Buyer object:
-
PARAMETER
DESCRIPTION
-
email
string
optional
Consumer's email address. If you include this field in the payload, the email address will be pre-filled in the Paidy Checkout app when it launches, leading to higher conversion rates. If you don't include this field, the consumer must manually enter their email address in Paidy Checkout.
-
name1
string
REQUIRED
Consumer's name in kanji. Family name and first name must be separated by a space, e.g., 山田 太郎. The space can be a Unicode U+0020 space or a U+3000 ideographic space.
-
name2
string
optional
Consumer's name in katakana. Family name and first name must be separated by a space, e.g., ヤマダ タロウ. The space can be a Unicode U+0020 space or a U+3000 ideographic space.
-
phone
string
optional
Consumer's mobile phone number, e.g., 09011112222. This should be a Japanese phone where the consumer can receive text messages. If you include this field in the payload, the phone number will be pre-filled in the Paidy Checkout app when it launches, leading to higher conversion rates. If you don't include this field, the consumer must manually enter their phone number in Paidy Checkout.
-
dob
string
optional
Consumer's date of birth; format is YYYY-MM-DD.
Buyer data object:
-
PARAMETER
DESCRIPTION
-
user_id
string
REQUIRED
Consumer's user ID at your online store.
-
age
integer
optional
Time in days since the consumer opened the account with you.
If the age is not known, then this field can be omitted, but the account_registration_date should be sent in the payload. -
age_platform
integer
optional
Time in days since the consumer opened an account with the parent organization for your store.
-
account_registration
_datestring
REQUIRED
Date the consumer registered their account. The format of this field is YYYY-MM-DD.
If the account_registration_date is not known, then this field can be omitted, but the age should be sent in the payload. -
days_since_first
_transactioninteger
optional
Time in days since the consumer's first transaction, excluding canceled, rejected, or refunded transactions. Also excluding Paidy payments.
-
ltv
double
REQUIRED
Lifetime value. The total amount (in JPY) the consumer has ordered, excluding canceled, rejected, or refunded transactions. Also excluding Paidy payments.
-
order_count
integer
optional
Number of orders the consumer has made at your store since creating an account, excluding canceled, rejected, or refunded transactions. Also excluding Paidy payments.
-
last_order_amount
double
optional
Amount (in JPY) of the last order, excluding canceled, rejected, or refunded transactions. Also excluding Paidy payments.
-
last_order_at
integer
optional
Time in days since the last order, excluding canceled, rejected, or refunded transactions. Also excluding Paidy payments.
If the last_order_at is not known, then this field can be omitted, but the last_order_date should be sent in the payload. -
last_order_date
string
optional
Date on which the consumer made their last purchase, excluding canceled, rejected, or refunded transactions. Also excluding Paidy payments. The format of this field is YYYY-MM-DD.
If the last_order_date is not known, then this field can be omitted, but the last_order_at should be sent in the payload. -
order_amount
_last3monthsinteger
optional
Amount the consumer spent in the last 3 months, excluding canceled, rejected, or refunded transactions. Also excluding Paidy payments.
-
order_count
_last3monthsinteger
optional
Number of orders the consumer placed in the last 3 months, excluding canceled, rejected, or refunded transactions. Also excluding Paidy payments.
-
additional_shipping
_addressesarray
optional
If the consumer's order is being shipped to multiple addresses, there will be one object in the additional_shipping_addresses array for each shipping address.
Each object will contain the following fields: line1, line2, city, state, zip. (See the shipping address object for details about these fields.) -
billing_address
object
REQUIRED
Consumer's billing address (i.e., residence). This object contains the following fields: line1, line2, city, state, zip. (See the shipping address object for details about these fields.)
-
delivery_locn_type
string
optional
Type of location where the goods will be delivered. Set to one of the following values:
"home": Receive at home.
"office": Receive at office.
"shop": Pickup in-store.
"combini": Pickup at convenience store.
"locker": Pickup at delivery locker service.
"post_office": Pickup at post office.
"delivery_center": Pickup at delivery center.
"forwarding_shipment_service": Use a forwarding shipment service.
"gift": Send as a gift.
"not_primary_home": Receive at a home address other than the address registered with your site. -
gender
string
optional
Gender of the consumer. For example: "Male" or "Female"
-
subscription_counter
integer
optional
For subscriptions, a counter showing the total number of times a subscription has been purchased, using any payment method (including Paidy). Set to "1" for the first time a subscription is purchased and increment by 1 for each additional purchase. Do not include subscriptions that were cancelled or refunded.
-
previous_payment
_methodsobject
optional
Object that contains the following fields: credit_card_used, cash_on_delivery_used, convenience_store_prepayment_used, carrier_payment_used, bank_transfer_used, rakuten_pay_used, line_pay_used, amazon_pay_used, np_postpay_used, other_postpay_used
All fields are of type Boolean. If a payment method was used, set the value for that field to true; if a payment method was not used, set its value to false; if a payment is not available at your store, you may omit it or set it to null. -
number_of_points
integer
optional
Number of points the consumer has accumulated (prior to this order).
-
order_item_categories
array
optional
Categories of items being purchased, as a comma-separated list.
Order object:
-
PARAMETER
DESCRIPTION
-
items
object
REQUIRED
Array of items objects representing all of the items in the order. If you want to offer consumers a discount, use this object to create a “discount order item”, with the unit_price set to the negative value of the discount.
-
order_ref
string
optional
Merchant-defined order ID or reference.
-
shipping
double
optional
Total shipping charges for the order.
-
tax
double
optional
Total tax charged on the order.
Items object:
-
PARAMETER
DESCRIPTION
-
id
string
optional
Merchant-defined product identifier. Displays on the Merchant Dashboard. This field is optional, but we recommend setting it to help identify items more easily.
-
quantity
integer
REQUIRED
Quantity of the item added to the order. Displays on the Paidy app and the Merchant Dashboard.
-
title
string
optional
Name of the order item. Displays on the Paidy app and the Merchant Dashboard. If you do not set a title field, the Paidy app will display the description field instead. If neither the title nor the description field is set, the Paidy app will display “商品名未登録” (Item name not registered).
This field is optional, but we recommend setting it to help identify items more easily. -
unit_price
double
REQUIRED
Price per unit of the item. Displays on the Paidy app and the Merchant Dashboard. If the order item is a discount or coupon, set the unit_price to a negative value, so that it will be subtracted from the total amount for the order.
-
description
string
optional
Description of the order item. If you do not set a title field, the Paidy app will display the description field instead. If neither the title nor the description field is set, the Paidy app will display “商品名未登録” (Item name not registered).
Shipping address object:
-
PARAMETER
DESCRIPTION
-
line1
string
optional
For Japanese addresses: building name, apartment number.
-
line2
string
optional
For Japanese addresses: district, land number, land number extension.
-
city
string
optional
Name of city, municipality, or village.
-
state
string
optional
Prefecture
-
zip
string
REQUIRED
Postal code; format is NNN-NNNN.
NOTE! This field is required. Each of the other fields in the address object are optional, but in addition to the zip field, at least one of the other fields must be populated. If two fields are not provided in the address, the request will fail.
Also remember, if you are splitting the address into two fields (zip and another field), you must provide the full address in that second field or the request may fail.
It is very important to send the full address, from the prefecture to the apartment number. If all of the information is not provided, the request may fail. Additionally, we recommend sending the address information formatted into the following set of fields, i.e., with the address separated field by field.
Paidy Checkout example
<html>
<body>
<button id="paidy-checkout-button" onclick="paidyPay()">あと払い(ペイディ)で支払う</button>
<script type="text/javascript" src="https://apps.paidy.com/" charset="utf-8"></script>
<script type="text/javascript">
var config = {
"api_key": "pk_0000_000000000000000",
"logo_url": "http://www.paidy.com/images/logo.png",
"closed": function(callbackData) {
/*
Data returned in the callback:
callbackData.id,
callbackData.amount,
callbackData.currency,
callbackData.created_at,
callbackData.status
*/
}
};
var paidyHandler = Paidy.configure(config);
function paidyPay() {
var payload = {
"amount": 10000,
"currency" : "JPY",
"store_name": "Paidy sample store",
"buyer": {
"email": "successful.payment@paidy.com",
"name1": "山田 太郎",
"name2": "ヤマダ タロウ",
"phone" : "08000000001",
"dob": "1990-10-25"
},
"buyer_data": {
"user_id": "yamada_taro",
"age": 29,
"age_platform": 50,
"days_since_first_transaction": 29,
"ltv": 250000,
"order_count": 1000,
"last_order_amount": 20000,
"last_order_at": 20,
"order_amount_last3months": 15000,
"order_count__last3months": 5,
"additional_shipping_addresses": [{
"line1": "AZABUビル 2F",
"line2": "東麻布2-10-1",
"city": "港区",
"state": "東京都",
"zip": "106-0023"
}],
"billing_address": {
"line1": "AXISビル 10F",
"line2": "六本木4-22-1",
"city": "港区",
"state": "東京都",
"zip": "106-2004"
},
"delivery_locn_type": "office",
"gender": "Male",
"subscription_counter": 2,
"previous_payment_methods": {
"credit_card_used": false,
"cash_on_delivery_used": true,
"convenience_store_prepayment_used": true,
"carrier_payment_used": false,
"bank_transfer_used": false,
"rakuten_pay_used": true,
"line_pay_used": false,
"amazon_pay_used": false,
"np_postpay_used": false,
"other_postpay_used": false
},
"number_of_points": 8023,
"order_item_categories": ["sunglasses", "contact lenses"]
},
"order": {
"items": [
{
"id":"PDI001",
"quantity":1,
"title":"スニーカー",
"unit_price":10000,
"description":" "
}
],
"order_ref": "88e021674",
"shipping": 0,
"tax": 0
},
"shipping_address": {
"line1": "AXISビル 10F",
"line2": "六本木4-22-1",
"city": "港区",
"state": "東京都",
"zip": "106-2004"
},
"description" : "Sample store"
};
paidyHandler.launch(payload);
};
</script>
</body>
</html>
Check the response
Upon completion, Paidy executes your JavaScript callback function.
-
PARAMETER
DESCRIPTION
-
amount
double
Total payment amount.
-
currency
string
ISO 4217 currency code for this order. Set to JPY.
-
created_at
string
Date and time the payment was created, in UTC, and displayed in ISO 8601 format.
-
id
string
Unique ID for the payment. All Paidy payment IDs begin with pay_.
-
status
string
Outcome of Paidy Checkout. Possible values:
- AUTHORIZED for successfully created payments.
- REJECTED for unsuccessful payments.
- CLOSED if the consumer closed Paidy Checkout before completing the checkout process. If CLOSED, status will be the only field that we return in the callback.
If the consumer closes Paidy Checkout before the checkout process was complete, we only return one field in the callback: status with the value set to "closed".
This should not be confused with the CLOSED payment status. A payment in the Merchant Dashboard can have a status of CLOSED which means the payment was either successfully completed or canceled by the merchant. When "closed" is returned in the callback, the consumer has closed Paidy Checkout before the checkout completed, so a Paidy payment does not exist.
Verify the payment data
When a payment is authorized, Paidy Checkout returns the payment ID using the callback function. Before saving the payment ID, you must verify the payment data to ensure the data is valid and wasn't tampered with.
This verification is an important security measure that you must not skip.
The verification process is:
- Send a retrieve payment request from your backend system to the
/payments/{id}endpoint, where {id} is the payment ID. If the request is successful, Paidy returns the full payment object. - Verify the payment object data matches the data you sent to Paidy Checkout. In particular, you must check the amount field.
- If the data matches, the payment is valid. If the data doesn’t match, close the payment.
Capture the payment through the Paidy API
After you create a payment, you can capture the payment via the Paidy API. You can also use the Paidy API for other actions, such as closing or refunding a payment. Learn more about payments and using the Paidy API.
 Integrating Paidy Checkout for tokens
Integrating Paidy Checkout for tokens
To add Paidy Checkout for tokens, follow these steps:
Add Paidy Checkout JavaScript
Add the following JavaScript to your merchant checkout page. Before you begin, go to the Paidy Merchant Dashboard 設定(Settings) page and note your public API key.
STEP 1: Add the Paidy Checkout script to your website.
<script type="text/javascript" src="https://apps.paidy.com/" charset="utf-8"></script>
When you enter Japanese text in JSON, ensure that you encode the text in UTF-8. If you don't encode the text, the text might become garbled and replaced with random text.
STEP 2: Add the following JavaScript to your checkout page. This code contains your Paidy Checkout configuration, token information, and defines the function to launch Paidy Checkout.
<script type="text/javascript">
var config = {
//Checkout app configuration to go here
};
var paidyHandler = Paidy.configure(config);
function paidyPay() {
var payload = {
//Token information to go here
};
paidyHandler.launch(payload); //Launches Paidy Checkout
};
</script>
STEP 3: Call the paidyPay() function to launch Paidy Checkout. Typically, you launch Paidy Checkout when a consumer selects Paidy as a payment option. For example:
<button id="paidy-checkout-button" onclick="paidyPay()">あと払い(ペイディ)で支払う</button>
STEP 4: Pass the following parameters to the config object to configure Paidy Checkout.
-
PARAMETER
DESCRIPTION
-
api_key
string
REQUIRED
Your public API key. Identifies your account when you communicate with Paidy. You can find your public API key on the Paidy Merchant Dashboard 設定(Settings) page.
-
logo_url
string
optional
URL to a logo that displays in the Paidy Checkout app header.
Make sure your logo is installed in the same domain as the page that is using Paidy Checkout. The recommended image size is 184px X 184px, and recommended formats are .png, .jpg, and .gif. If you do not set a logo, the Checkout app will display the Paidy logo instead. -
on_close
function
optional
Callback function that is executed when the Checkout app closes. The on_close function is executed if the token is successfully created, or if the consumer closes Paidy Checkout before completing the checkout process. While this callback function is not required, we strongly recommend you use it.
-
closed
function
optional
Callback function that is executed when the Checkout app closes. The closed callback only executes if the token is successfully created. Because of this, we recommend you use the on_close callback instead, which executes both for successful token creation and when the consumer closes Paidy Checkout early.
-
metadata
object
optional
Merchant-defined data about the token object. This field is a key-value map, limited to 20 keys. The metadata field can be set in the merchant configuration and in the payload data. If it is set in both places, the values set in the payload will overwrite the values set in the merchant configuration.
-
token
object
optional
This is the object with the token-related configuration fields. If this is present, Paidy will use the "create token" flow to process the request; if it is not present, Paidy will use the "create payment" flow to process the request.
Token object:
-
PARAMETER
DESCRIPTION
-
wallet_id
string
optional
Wallet ID. Large-scale merchants who have multiple sub-merchants or act as a service provider for other merchants can use this field to identify the sub-merchants. Do not send an empty string for this field; either set the value or do not send this field in the token object. If this field is not sent, Paidy will set the value to "default".
-
type
string
REQUIRED
Token type. Set to “recurring”.
-
description
string
optional
Merchant-defined description for the token.
STEP 5: Pass the following parameters to the payload object to set the token information.
-
PARAMETER
DESCRIPTION
-
store_name
string
optional
Merchant store name. This displays on the Paidy Checkout app header.
-
buyer
object
REQUIRED
Buyer object containing the consumer’s name, email address, and mobile number.
-
description
string
optional
Description for the payment.
-
metadata
object
optional
Merchant-defined data about the object. This field is a key-value map, limited to 20 keys. The metadata field can be set in the merchant configuration and in the payload data. If it is set in both places, the values set in the payload will overwrite the values set in the merchant configuration.
Buyer object:
-
PARAMETER
DESCRIPTION
-
email
string
optional
Consumer's email address. If you include this field in the payload, the email address will be pre-filled in the Paidy Checkout app when it launches, leading to higher conversion rates. If you don't include this field, the consumer must manually enter their email address in Paidy Checkout.
-
name1
string
REQUIRED
Consumer's name in kanji. Family name and first name must be separated by a space, e.g., 山田 太郎. The space can be a Unicode U+0020 space or a U+3000 ideographic space.
-
name2
string
optional
Consumer's name in katakana. Family name and first name must be separated by a space, e.g., ヤマダ タロウ. The space can be a Unicode U+0020 space or a U+3000 ideographic space.
-
phone
string
optional
Consumer's mobile phone number, e.g., 09011112222. This should be a Japanese phone where the consumer can receive text messages. If you include this field in the payload, the phone number will be pre-filled in the Paidy Checkout app when it launches, leading to higher conversion rates. If you don't include this field, the consumer must manually enter their phone number in Paidy Checkout.
Paidy Checkout example
<html>
<body>
<button id="paidy-checkout-button" onclick="paidyPay()">あと払い(ペイディ)で支払う</button>
<script type="text/javascript" src="https://apps.paidy.com/" charset="utf-8"></script>
<script type="text/javascript">
var config = {
"api_key": "pk_0000_000000000000000",
"logo_url": "http://www.paidy.com/images/logo.png",
"on_close": function(callbackData) {
/*
Data returned in the callback:
callbackData.id,
callbackData.created_at,
callbackData.status
*/
},
"token": {
"wallet_id": "default",
"type": "recurring",
}
};
var paidyHandler = Paidy.configure(config);
function paidyPay() {
var payload = {
"store_name": "Paidy sample store",
"buyer": {
"email": "successful.payment@paidy.com",
"name1": "山田 太郎",
"name2": "ヤマダ タロウ",
"phone" : "08000000001"
}
};
paidyHandler.launch(payload);
};
</script>
</body>
</html>
Check the response
Upon completion, Paidy executes your JavaScript callback function. We will return the following fields in the callback.
-
PARAMETER
DESCRIPTION
-
id
string
Unique ID for the token. All Paidy tokens begin with tok_.
-
created_at
string
Data and time the token was created, in UTC, and displayed in ISO 8601 format.
-
status
string
Status of the token creation. The value will be either ACTIVE for successfully created tokens, or CLOSED if the consumer closed Paidy Checkout before completing the checkout process. If CLOSED, status will be the only field that we return in the callback.
Create a token payment through the Paidy API
After you create a token, you can use the token to create and capture a payment via the Paidy API. Learn more about payments and using the Paidy API. You can also use the Paidy API to manage a token, such as suspending or deleting a token. Learn more about tokens and using the Paidy API.
 Supported browsers
Supported browsers
As part of our development process, we test against all major browsers and across different versions of browsers. However, we do not support browsers that are no longer receiving security updates. If you have an issue with Paidy Checkout on a specific browser, please contact us so we can improve its support.
-
WEB BROWSERS & VERSIONS
-
Recommended
Latest versions of Microsoft Edge, Chrome, Safari, and Firefox.
-
Supported
Microsoft Edge, Chrome and Safari on all platforms for three years from version release.
Firefox on desktop platforms for three years from version release. (Note, we respond to bug reports, but do not proactively test the latest version of Firefox on Android or iOS.)
We also test across different mobile platforms.
-
PLATFORM VERSIONS
-
Recommended
iOS 12 and above
Android 7 and above -
Supported
iOS 12 and above
Android 7 and above
 Troubleshooting
Troubleshooting
-
ERROR
POSSIBLE CAUSE & SOLUTION
-
ERROR
Paidy configuration JSON is missing required parameters
Incomplete or missing configuration object. Make sure the configuration object passed to Paidy.configure() is well-formed and contains all of the required keys and values.
-
/payments
503 Service unavailable or connection refused
The payments service is not running or the configuration points to the wrong server or port. Check your configuration.
-
/payments
401 Unauthorized
Incorrect public key provided. Log in to the Merchant Dashboard and verify the value of your public key. Then, verify you are using the correct public key in the merchant configuration.
