Paidy Checkout
主要なPCブラウザやモバイル端末の場合であれば例外なく、Paidy Checkoutを利用して決済プロセスを安全かつスムーズに進めることができます。コンシューマーは数回クリックするだけで、手間をかけずに素早く支払いを行うことができます。Paidy Checkoutは既存の支払いページに組み込んで使用するため、セッション管理やリダイレクトに手間がかかったり、コンシューマーが支払いページを途中で離脱してしまうリスクもありません。
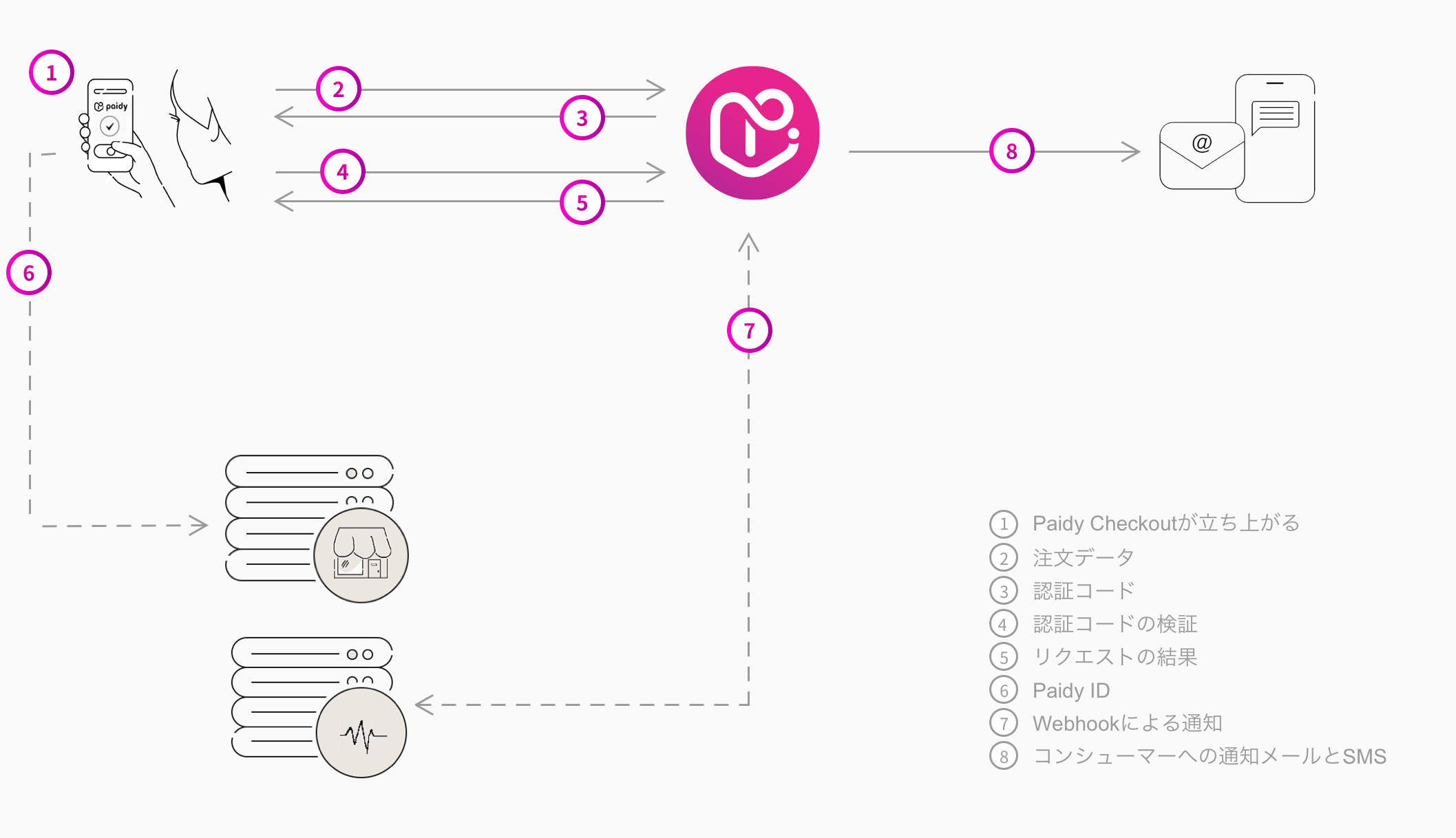
 Paidy Checkoutの流れ
Paidy Checkoutの流れ
Paidy Checkoutは、加盟店の支払いページにJavaScriptを追加することで導入可能です。顧客が加盟店のECサイト上でペイディを選択すると、そのJavaScriptが決済情報などをペイディに送信し、Paidy Checkoutアプリケーションを起動します。その後、顧客はCheckoutアプリケーションに従って決済作成またはトークン発行プロセスを進め、必要な情報を入力します。

- お客様が決済方法としてPaidy Checkoutを選択すると、クライアント側のページでCheckout JavaScriptにデータが渡され、Checkoutアプリケーションが立ち上がります。
- Checkoutアプリケーション内でコンシューマーが携帯電話番号とメールアドレスを入力すると、このデータがペイディに送信されます。
- SMS経由でコンシューマーのもとに4桁の認証コードが届きます。
- コンシューマーはCheckoutアプリケーションに従って決済プロセスを進め、必要な情報を入力します。アプリケーションがコンシューマーに追加の情報を求めることがあります(ペイディではコンシューマーが複数の決済オプションを選択できるようになっており、その選択内容によってはコンシューマーが追加の情報を求められます)。
- ペイディがリクエストを処理し、マーチャントが準備したJavaScriptのコールバック関数を実行してクライアント側のウェブページに結果を返します。
- このPayment IDあるいはトークンIDをマーチャントのバックエンドシステムに保存します。このIDは非常に重要なものです。
- Paidy Checkoutは処理結果をクライアント側のウェブページに返します。そのため、マーチャントのバックエンドシステムで直接データを受け取りたい場合はWebhookを実装する必要があります。 Webhookの実装は必須ではありませんが、強く推奨されます。
- コンシューマーへの通知メールとSMSが届きます。
新たに作成されたのがトークンであれば、そのトークンを使用する決済をAPI経由で開始できます。通常の決済を開始したのであれば、API経由でその決済のCaptureや管理を行うことができます。
安全な通信
ネットワーク通信を暗号化し、インターネット上に存在するウェブサイトが本物であることを確認するために業界で標準的に採用されているプロトコルが、TLSです。Paidy CheckoutはTLSのバージョン1.2以降をサポートしています。
 通常決済用にPaidy Checkoutを導入
通常決済用にPaidy Checkoutを導入
通常決済用にPaidy Checkoutを導入する際は下記の手順に従ってください。
Paidy Checkout JavaScriptを追加
通常決済用にPaidy Checkoutを導入する際は下記JavaScriptを追加してください。 追加作業を行う前に、ペイディ加盟店管理画面の「設定」ページからパブリックAPIキーをご確認の上、控えておいてください。
ステップ1: Paidy Checkoutのスクリプトを加盟店のECサイトに埋め込みます。
<script type="text/javascript" src="https://apps.paidy.com/" charset="utf-8"></script>
日本語をJSON形式で連携する際は、UTF-8でエンコードされていることを必ず確認してください。UTF-8でエンコードしていない場合、Paidy Checkoutなどで文字化けすることがあります。
ステップ2: 下記JavaScriptを加盟店の支払いページに追加します。このコードにはPaidy Checkoutアプリケーション設定や決済情報が含まれており、Paidy Checkoutを起動する関数を定義します。
<script type="text/javascript">
var config = {
//Paidy Checkoutアプリケーション設定
};
var paidyHandler = Paidy.configure(config);
function paidyPay() {
var payload = {
//決済情報
};
paidyHandler.launch(payload); //Paidy Checkoutを起動
};
</script>
ステップ3: paidyPay()関数を呼び出し、Paidy Checkoutを起動します。通常、この関数は、顧客が支払い方法としてペイディを選択したときに実行されます。例:
<button id="paidy-checkout-button" onclick="paidyPay()">あと払い(ペイディ)で支払う</button>
ステップ4: Paidy Checkoutアプリケーションを設定するには、以下のパラメーターをconfigオブジェクトに渡してください。
-
パラメーター
説明
-
api_key
string
必須
パブリックAPIキー。ペイディと通信を行う際に加盟店アカウントを識別します。ペイディ加盟店管理画面の「設定」ページから参照できます。
-
logo_url
string
必須ではありません
Checkoutアプリケーションのヘッダー部分に表示するカスタムロゴのURL。
Paidy Checkoutを導入するページと同じドメイン内に画像ファイルを配置してください。最適画像サイズは184ピクセル x 184ピクセル、推奨画像形式は.png、.jpg、.gifです。ロゴを設定しない場合、ペイディのロゴが表示されます。 -
closed
function
必須ではありません
Checkoutアプリケーションの終了時に呼び出されるコールバック関数。 ここではコールバックとしてAuthorizeの結果(成功・失敗、あるいはチェックアウトのプロセスが完了する前にコンシューマーがPaidy Checkoutを終了)が返されます。 決済の場合、コールバックとして必ずAuthorizeの結果(成功・失敗、あるいはチェックアウトのプロセスが完了する前にコンシューマーがPaidy Checkoutを終了)が返されます。コールバック関数の利用は必須ではありませんが、実装しておくことが推奨されます。
-
metadata
object
必須ではありません
マーチャントは自分で定義した決済に関する補足的なデータをこのフィールドに保存できます。このフィールドにはキーと値のセットを20件まで追加できます。 metadataフィールドはマーチャント設定でもペイロードデータ内でも設定できます。この両方で設定した場合、ペイロードデータで指定している値によってマーチャント設定の値が上書きされますので、ご注意ください。
ステップ5: 決済情報を設定するには、以下のパラメーターをpayloadオブジェクトに渡してください。
-
パラメーター
説明
-
amount
double
必須
税、送料を含み、値引きの対象であればさらにそれを適用した後の決済総額。
-
currency
string
必須
決済で使用する通貨を示す、ISO4217通貨コードに準じた値(初期値はJPY)。
-
store_name
string
必須ではありません
マーチャントの店舗名。Paidy Checkoutのヘッダー部分、ペイディアプリ、マーチャントダッシュボードに表示されます。
-
buyer
object
必須
購入者の詳細情報を含むbuyerオブジェクト。
-
buyer_data
object
必須
コンシューマーがマーチャントの店舗で行った購入の履歴情報を含むbuyer_dataオブジェクト。
-
order
object
必須
購入対象の商品の詳細情報を含むorderオブジェクト。
-
shipping_address
object
必須
商品の配送先となる住所を含むshipping_addressオブジェクト。 必ず、都道府県から部屋番号までを含めて、住所の全体を送信するようにしてください。 住所の全体を提供しなければ、リクエストが失敗するおそれがあります。
コンシューマーの配送先住所が複数ある場合は、buyer_dataオブジェクトのadditional_shipping_addresses配列で残りの住所を指定します。 -
description
string
必須ではありません
注文の概要。
-
metadata
object
必須ではありません
マーチャントは自分で定義した決済に関する補足的なデータをこのフィールドに保存できます。このフィールドにはキーと値のセットを20件まで追加できます。metadataフィールドはマーチャント設定でもペイロードデータ内でも設定できます。この両方で設定した場合、ペイロードデータで指定している値によってマーチャント設定の値が上書きされますので、ご注意ください。
Buyer オブジェクト
-
パラメーター
説明
-
email
string
必須ではありません
コンシューマーのメールアドレス。
このフィールドに値を設定した場合、Paidy Checkout画面が起動した際に設定値がプリセットされるためコンバージョン率の向上に寄与します。設定していない場合、コンシューマーはPaidy Checkout画面にてメールアドレスを入力する必要があります。 -
name1
string
必須
コンシューマーの氏名(漢字表記)。 姓と名をスペースで区切る必要があります(例:山田 太郎)。 スペースは半角(Unicode U+0020)でも全角(U+3000)でも構いません。
-
name2
string
必須ではありません
コンシューマーの氏名(カタカナ表記)。 姓と名をスペースで区切る必要があります(例:ヤマダ タロウ)。 スペースは半角(Unicode U+0020)でも全角(U+3000)でも構いません。
-
phone
string
必須ではありません
コンシューマーの携帯電話番号(例:09011112222)。コンシューマーがテキストメッセージを受信できる日本の電話番号です。
このフィールドに値を設定した場合、Paidy Checkout画面が起動した際に設定値がプリセットされるためコンバージョン率の向上に寄与します。設定していない場合、コンシューマーはPaidy Checkout画面にて携帯電話番号を入力する必要があります。 -
dob
string
必須ではありません
コンシューマーの生年月日(提供された場合のみ)。YYYY-MM-DD形式。
Buyer data オブジェクト:
-
パラメーター
説明
-
user_id
string
必須
マーチャントのオンラインストアにおける、コンシューマーのユーザーID。
-
age
integer
必須ではありません
コンシューマーが店舗でアカウントを作成してから経過した日数。
ageが不明であればこのフィールドを省略できますが、その場合はaccount_registration_dateをペイロードに含めて送信してください。 -
age_platform
integer
必須ではありません
コンシューマーが、加盟店サービスが紐づくプラットフォームサービスのアカウントを作成してから経過した日数。
-
account_registration
_datestring
必須
コンシューマーがアカウントを登録した日付。フィールドの書式はYYYY-MM-DDです。
account_registration_dateが不明であればこのフィールドを省略できますが、その場合はageをペイロードに含めて送信してください。 -
days_since_first
_transactioninteger
optional
コンシューマーによるトランザクションが初めて発生した時から経過した日数。キャンセル、否決、返金された取引はこれに含まれません。Paidy決済は除外します。
-
ltv
double
必須
顧客の生涯価値。 コンシューマーが現在までに行った注文の総額(JPY)です。キャンセル、否決、返金された取引はこれに含まれません。ペイディも対象外です。
-
order_count
integer
必須ではありません
コンシューマーがマーチャントの店舗でアカウントを作成してから現在までに行った注文の数。キャンセル、否決、返金された取引はこれに含まれません。ペイディも対象外です。
-
last_order_amount
double
必須ではありません
最後に行った注文の金額(JPY)。キャンセル、否決、返金された取引はこれに含まれません。Paidy決済は除外します。
-
last_order_at
integer
必須ではありません
最後に注文を行ってから経過した日数。キャンセル、否決、返金された取引はこれに含まれません。Paidy決済は除外します。
last_order_atが不明であればこのフィールドを省略できますが、その場合はlast_order_dateをペイロードに含めて送信してください。 -
last_order_date
string
必須ではありません
コンシューマーによる直近の購入日。キャンセル、否決、返金された取引はこれに含まれません。Paidy決済は除外します。フィールドの書式はYYYY-MM-DDです。
last_order_dateが不明であればこのフィールドを省略できますが、その場合はlast_order_atをペイロードに含めて送信してください。 -
order_amount
_last3monthsinteger
必須ではありません
コンシューマーが過去3か月間に支払った金額。キャンセル、否決、返金された取引はこれに含まれません。ペイディも対象外です。
-
order_count
_last3monthsinteger
必須ではありません
コンシューマーが過去3か月間に行った注文の数。キャンセル、否決、返金された取引はこれに含まれません。ペイディも対象外です。
-
additional_shipping
_addressesarray
必須ではありません
コンシューマーの配送先住所が複数ある場合は、それぞれの配送先住所をオブジェクトとして、additional_shipping_addresses配列に格納します。
各オブジェクトで指定するフィールドは、line1、line2、city、state、zipです(各フィールドの詳細については、配送先オブジェクトの項目を参照してください)。 -
billing_address
object
必須
コンシューマーの請求先住所。 このオブジェクトで指定するフィールドは、line1、line2、city、state、zipです(各フィールドの詳細については、配送先オブジェクトの項目を参照してください)。
-
delivery_locn_type
string
必須ではありません
商品を受け取る場所の種類。次のいずれかをフィールドの値として設定します。
「home」:自宅受取
「office」:職場受取
「shop」:店頭受取
「combini」:コンビニ受取
「locker」:宅配ロッカー受取
「post_office」:郵便局留
「delivery_center」:営業所止め
「forwarding_shipment_service」:転送サービスを利用して受取
「gift」:ギフトとして送付
「not_primary_home」:ショップに登録された本人住所とは異なる住所で受取 -
gender
string
必須ではありません
コンシューマーの性別。 例:「Male」、「Female」
-
subscription_counter
integer
必須ではありません
定期購入の場合に、(ペイディも含めた)決済が行われた回数を示すカウンター。初回は「1」を設定します。なお、決済がキャンセル、返金された場合は、カウントしないでください。
-
previous_payment
_methodsobject
必須ではありません
credit_card_used、cash_on_delivery_used、convenience_store_prepayment_used、 carrier_payment_used、bank_transfer_used、rakuten_pay_used、 line_pay_used、amazon_pay_used、np_postpay_used、other_postpay_usedフィールドを含むオブジェクト。
いずれも、Boolean型のフィールドです。 利用したことがある決済方法の値にはtrueを、利用したことがない決済方法の値にはfalseを指定します。マーチャントの店舗で利用できない決済方法については、フィールドを省略するか、nullを指定できます。 -
number_of_points
integer
必須ではありません
コンシューマーが貯めたポイント数。今回の利用ポイント数を引く前の保有ポイント数を設定してください。
-
order_item_categories
array
必須ではありません
購入する各商品のカテゴリー。複数のカテゴリーをコンマ区切りで指定します。
Order オブジェクト:
-
パラメーター
説明
-
items
object
必須
Itemsオブジェクトの配列。このオブジェクトを使用し、値引き額を示す負の値をunit_priceにセットした状態で「discount order item(値引き項目)」を作成することでも、コンシューマーの注文商品を値引きすることができます。
-
order_ref
string
必須ではありません
マーチャントが割り当てる注文IDまたはカートID。order_refフィールドは必須項目ではありません。また、一意の値を指定する必要もありません。
-
shipping
double
必須ではありません
注文にかかる配送料の総額。
-
tax
double
必須ではありません
注文にかかる消費税の総額。
Items オブジェクト:
-
パラメーター
説明
-
id
string
必須ではありません
注文商品の商品ID。マーチャントダッシュボードに表示されます。このフィールドはオプションですが、商品を識別しやすくなるため設定することを推奨いたします。
-
quantity
integer
必須
注文商品の数。ペイディアプリとマーチャントダッシュボードに表示されます。
-
title
string
必須ではありません
注文商品の名称。ペイディアプリとマーチャントダッシュボードに表示されます。titleフィールドを設定しない場合、ペイディアプリは代わりにdescriptionフィールドの値を表示します。titleフィールドもdescriptionフィールドも設定していない場合、ペイディアプリには「商品名未登録」と表示されます。
このフィールドはオプションですが、商品を識別しやすくなるため設定することを推奨いたします。 -
unit_price
double
必須
注文商品の単価。ペイディアプリとマーチャントダッシュボードに表示されます。注文商品が値引きまたはクーポンの場合、unit_priceに負の値を設定し、注文の決済総額(amount)からその金額を差し引いてください。
-
description
string
必須ではありません
注文商品の説明。titleフィールドを設定していない場合、ペイディアプリは代わりにdescriptionフィールドの値を表示します。titleフィールドもdescriptionフィールドも設定していない場合、ペイディアプリには「商品名未登録」と表示されます。
Shipping address オブジェクト:
-
パラメーター
説明
-
line1
string
必須ではありません
建物名と部屋番号(国内の住所の場合)。
-
line2
string
必須ではありません
番地(国内の住所の場合)。
-
city
string
必須ではありません
市区町村。
-
state
string
必須ではありません
都道府県。
-
zip
string
必須
郵便番号(NNN-NNNN形式)。
注意 これは必須フィールドです。 addressオブジェクトに含まれる他のフィールドはいずれも必須フィールドではありませんが、zipフィールドとともに他のフィールドを1つ以上指定する必要があります。 配送先住所のフィールドを2つ提供しなければ、リクエストが失敗します。
また、住所を2つのフィールド(zipフィールドともう1つのフィールド)に分ける場合、配送先住所の全体を2つ目のフィールドで提供する必要があります。そうしなければ、リクエストが失敗するおそれがありますので、ご注意ください。
必ず、県から部屋番号までを含めて、配送先住所の全体を送信するようにしてください。この情報に漏れがあると、リクエストが失敗するおそれがあります。 また、住所を次のように複数のフィールドの形式で、つまり、住所をフィールド毎に分けて送信することが推奨されます。
Paidy Checkoutコードの例
<html>
<body>
<button id="paidy-checkout-button" onclick="paidyPay()">あと払い(ペイディ)で支払う</button>
<script type="text/javascript" src="https://apps.paidy.com/" charset="utf-8"></script>
<script type="text/javascript">
var config = {
"api_key": "pk_0000_000000000000000",
"logo_url": "http://www.paidy.com/images/logo.png",
"closed": function(callbackData) {
/*
Data returned in the callback:
callbackData.id,
callbackData.amount,
callbackData.currency,
callbackData.created_at,
callbackData.status
*/
}
};
var paidyHandler = Paidy.configure(config);
function paidyPay() {
var payload = {
"amount": 10000,
"currency" : "JPY",
"store_name": "Paidy sample store",
"buyer": {
"email": "successful.payment@paidy.com",
"name1": "山田 太郎",
"name2": "ヤマダ タロウ",
"phone" : "08000000001",
"dob": "1990-10-25"
},
"buyer_data": {
"user_id": "yamada_taro",
"age": 29,
"age_platform": 50,
"days_since_first_transaction": 29,
"ltv": 250000,
"order_count": 1000,
"last_order_amount": 20000,
"last_order_at": 20,
"order_amount_last3months": 15000,
"order_count__last3months": 5,
"additional_shipping_addresses": [{
"line1": "AZABUビル 2F",
"line2": "東麻布2-10-1",
"city": "港区",
"state": "東京都",
"zip": "106-0023"
}],
"billing_address": {
"line1": "AXISビル 10F",
"line2": "六本木4-22-1",
"city": "港区",
"state": "東京都",
"zip": "106-2004"
},
"delivery_locn_type": "office",
"gender": "Male",
"subscription_counter": 2,
"previous_payment_methods": {
"credit_card_used": false,
"cash_on_delivery_used": true,
"convenience_store_prepayment_used": true,
"carrier_payment_used": false,
"bank_transfer_used": false,
"rakuten_pay_used": true,
"line_pay_used": false,
"amazon_pay_used": false,
"np_postpay_used": false,
"other_postpay_used": false
},
"number_of_points": 8023,
"order_item_categories": ["sunglasses", "contact lenses"]
},
"order": {
"items": [
{
"id":"PDI001",
"quantity":1,
"title":"スニーカー",
"unit_price":10000,
"description":" "
}
],
"order_ref": "88e021674",
"shipping": 0,
"tax": 0
},
"shipping_address": {
"line1": "AXISビル 10F",
"line2": "六本木4-22-1",
"city": "港区",
"state": "東京都",
"zip": "106-2004"
},
"description" : "Sample store"
};
paidyHandler.launch(payload);
};
</script>
</body>
</html>
レスポンスの確認
Checkout処理完了後、加盟店が準備したJavaScriptのcallback関数が実行されます。
-
パラメーター
説明
-
amount
double
注文総額。
-
currency
string
決済で使用する通貨を示す、ISO4217通貨コードに準じた値(初期値はJPY)。
-
created_at
string
決済データが作成された日時(ISO 8601のフォーマットに準じるUTC)。
-
id
string
新規決済データの一意なID。 このPayment IDは必ず「pay_」で始まります。
-
status
string
Paidy Checkoutの結果を示すフィールドです。値は次のいずれかになります。
- AUTHORIZED : 決済がオーソリされた場合
- REJECTED : 決済が否決された場合
- CLOSED : Paidy Checkoutが完了する前に顧客がPaidy Checkoutを終了した場合(この場合は statusフィールドのみを返します。)
Paidy Checkoutのプロセスが完了する前に、顧客がPaidy Checkoutを終了した場合、callbackとしてstatusフィールド(値は「closed」)のみが返されます。
決済のstatusを示す「CLOSED」と混同しないようにしてください。ペイディ加盟店管理画面で決済の状態が「CLOSED」と表示されている場合、正しく完了した決済、あるいは加盟店がキャンセルした決済を示します。一方、callbackとして返される「closed」は、Paidy Checkoutのプロセスが完了する前に顧客がPaidy Checkoutを終了した、つまり決済が存在しないことを示します。
決済データの検証
決済のAuthorize後、Paidy Checkoutのコールバック関数が実行され、Payment IDが返ります。Payment IDを保存する前に決済データを検証し、改ざんされていないことを確かめておく必要があります。
決済データの検証はセキュリティを確保するために必要な作業ですので、省略することはできません。
検証の流れ:
- 加盟店のバックエンドシステムから
/payments/{id}エンドポイントにRetrieveリクエストを送信します({id}の部分はPayment ID)。このリクエストが成功すると決済オブジェクト全体が返ります。 - 取得した決済オブジェクト内のデータとPaidy Checkoutに送信した値が一致していることを確認します。特に、amountフィールドの値の確認は必ず行ってください。
- データが一致していれば決済データは有効です。データが一致していない場合は決済データをCloseします。
Paidy APIを利用して決済をキャプチャー
決済を作成した後、Paidy APIを利用して決済をキャプチャーできます。決済のクローズやリファンドなどの操作も可能です。決済や決済APIについてはこちらをご参照ください。
 トークン決済用にPaidy Checkoutを導入
トークン決済用にPaidy Checkoutを導入
トークン決済用にPaidy Checkoutを追加するには、以下の手順に従ってください。
Paidy Checkout JavaScriptを追加
トークン決済用にPaidy Checkoutを導入する際は下記JavaScriptを追加してください。 追加作業を行う前に、ペイディ加盟店管理画面の「設定」ページからパブリックAPIキーをご確認の上、控えておいてください。
ステップ1: Paidy Checkoutのスクリプトを加盟店のECサイトに埋め込みます。
<script type="text/javascript" src="https://apps.paidy.com/" charset="utf-8"></script>
日本語をJSON形式で連携する際は、UTF-8でエンコードされていることを必ず確認してください。UTF-8でエンコードしていない場合、Paidy Checkoutなどで文字化けすることがあります。
ステップ2: 下記JavaScriptを加盟店の支払いページに追加します。このコードにはPaidy Checkoutアプリケーション設定やトークン情報が含まれており、Paidy Checkoutを起動する関数を定義します。
<script type="text/javascript">
var config = {
//Paidy Checkoutアプリケーション設定
};
var paidyHandler = Paidy.configure(config);
function paidyPay() {
var payload = {
//トークン情報
};
paidyHandler.launch(payload); //Paidy Checkoutを起動
};
</script>
ステップ3: paidyPay()関数を呼び出し、Paidy Checkoutを起動します。通常、この関数は、顧客が支払い方法としてペイディを選択したときに実行されます。例:
<button id="paidy-checkout-button" onclick="paidyPay()">あと払い(ペイディ)で支払う</button>
ステップ4: Paidy Checkoutアプリケーションを設定するには、以下のパラメーターをconfigオブジェクトに渡してください。
-
パラメーター
説明
-
api_key
string
必須
パブリックAPIキー。ペイディと通信を行う際に加盟店アカウントを識別します。ペイディ加盟店管理画面の「設定」ページから参照できます。
-
logo_url
string
必須ではありません
Checkoutアプリケーションのヘッダー部分に表示するカスタムロゴのURL。
Paidy Checkoutを導入するページと同じドメイン内に画像ファイルを配置してください。最適画像サイズは184ピクセル x 184ピクセル、推奨画像形式は.png、.jpg、.gifです。ロゴを設定しない場合、ペイディのロゴが表示されます。 -
on_close
function
必須ではありません
Checkoutアプリケーションの終了時に呼び出されるコールバック関数。トークンの発行が成功した場合、あるいはチェックアウトのプロセスが完了する前にコンシューマーがPaidy Checkoutを終了した場合はコールバック関数on_closeが実行されます。
本コールバック関数の利用は必須ではありませんが、実装することが強く推奨されます。 -
closed
function
必須ではありません
Checkoutアプリケーションの終了時に呼び出されるコールバック関数。トークンの発行に成功した場合のみコールバック関数closedが実行されます。
そのため本関数ではなく、トークンの発行時およびCheckoutアプリケーションが閉じられた時にも実行されるコールバック関数on_closeの利用を推奨します。 -
metadata
object
必須ではありません
マーチャントは自分で定義した決済に関する補足的なデータをこのフィールドに保存できます。このフィールドにはキーと値のセットを20件まで追加できます。 metadataフィールドはマーチャント設定でもペイロードデータ内でも設定できます。この両方で設定した場合、ペイロードデータで指定している値によってマーチャント設定の値が上書きされますので、ご注意ください。
-
token
object
必須ではありません
トークン関連の設定を行うフィールドが含まれるオブジェクトです。このオブジェクトが存在すれば、トークンを使用する場合の処理手順に従ってリクエストが処理されます。存在しない場合は通常の決済フローに従ってリクエストが処理されます。
Tokenオブジェクト:
-
パラメーター
説明
-
wallet_id
string
必須ではありません
ウォレットIDです。傘下に複数のマーチャントが存在する大規模なマーチャント、あるいは他のマーチャントの代理となる決済サービスプロバイダーの場合は、それぞれのマーチャントをこのwallet_idを使用して識別できます。初期値は「default」に設定されていますが、このフィールドの値を空にした状態で送信しないでください。値を設定するか、tokenオブジェクトにこのフィールドを含めずに送信を行う必要があります。
-
type
string
必須
トークンの種類です。必ず「recurring」を指定してください。
-
description
string
必須ではありません
マーチャントが定義する、トークンの説明。
ステップ5: トークン情報を設定するには、以下のパラメーターをpayloadオブジェクトに渡してください。
-
パラメーター
説明
-
store_name
string
必須ではありません
マーチャントの店舗名。Paidy Checkoutのヘッダー部分に表示されます。
-
buyer
object
必須
コンシューマーの氏名、メールアドレス、携帯電話番号を含むbuyerオブジェクト。
-
description
string
必須ではありません
注文の概要。
-
metadata
object
必須ではありません
マーチャントは自分で定義した決済に関する補足的なデータをこのフィールドに保存できます。このフィールドにはキーと値のセットを20件まで追加できます。metadataフィールドはマーチャント設定でもペイロードデータ内でも設定できます。この両方で設定した場合、ペイロードデータで指定している値によってマーチャント設定の値が上書きされますので、ご注意ください。
Buyer object:
-
パラメーター
説明
-
email
string
必須ではありません
コンシューマーのメールアドレス。 このフィールドに値を設定した場合、Paidy Checkout画面が起動した際に設定値がプリセットされるためコンバージョン率の向上に寄与します。設定していない場合、コンシューマーはPaidy Checkout画面にてメールアドレスを入力する必要があります。
-
name1
string
必須
コンシューマーの氏名(漢字表記)。 姓と名をスペースで区切る必要があります(例:山田 太郎)。 スペースは半角(Unicode U+0020)でも全角(U+3000)でも構いません。
-
name2
string
必須ではありません
コンシューマーの氏名(カタカナ表記)。 姓と名をスペースで区切る必要があります(例:ヤマダ タロウ)。 スペースは半角(Unicode U+0020)でも全角(U+3000)でも構いません。
-
phone
string
必須ではありません
コンシューマーの携帯電話番号(例:09011112222)。コンシューマーがテキストメッセージを受信できる日本の電話番号です。
このフィールドに値を設定した場合、Paidy Checkout画面が起動した際に設定値がプリセットされるためコンバージョン率の向上に寄与します。設定していない場合、コンシューマーはPaidy Checkout画面にて携帯電話番号を入力する必要があります。
Paidy Checkoutコードの例
<html>
<body>
<button id="paidy-checkout-button" onclick="paidyPay()">あと払い(ペイディ)で支払う</button>
<script type="text/javascript" src="https://apps.paidy.com/" charset="utf-8"></script>
<script type="text/javascript">
var config = {
"api_key": "pk_0000_000000000000000",
"logo_url": "http://www.paidy.com/images/logo.png",
"on_close": function(callbackData) {
/*
Data returned in the callback:
callbackData.id,
callbackData.created_at,
callbackData.status
*/
},
"token": {
"wallet_id": "default",
"type": "recurring",
}
};
var paidyHandler = Paidy.configure(config);
function paidyPay() {
var payload = {
"store_name": "Paidy sample store",
"buyer": {
"email": "successful.payment@paidy.com",
"name1": "山田 太郎",
"name2": "ヤマダ タロウ",
"phone" : "08000000001"
}
};
paidyHandler.launch(payload);
};
</script>
</body>
</html>
レスポンスの確認
Checkout処理完了後、加盟店が準備したJavaScriptのcallback関数が実行されます。
-
パラメーター
説明
-
id
string
ペイディが生成する、「tok_」で始まるトークンID。
-
created_at
string
トークンが作成された日時(ISO 8601のフォーマットに準じるUTC)。
-
status
string
トークンの発行のステータス。トークンの発行が成功した場合は「ACTIVE」、チェックアウトのプロセスが完了する前にコンシューマーがPaidy Checkoutを終了した場合は「CLOSED」になります。なお「CLOSED」の場合、statusフィールドのみを返します。
Paidy APIを利用して決済を作成
トークンを発行後、Paidy APIを利用することで、決済作成と決済のキャプチャーが行えます。決済や決済APIについてはこちらをご参照ください。 Paidy APIを利用することで、トークン管理(例:一時的に無効化や削除)も可能です。トークンとトークン管理についてはこちらをご参照ください。
 ブラウザ対応状況
ブラウザ対応状況
主要なブラウザについてはすべて、複数のバージョンで動作確認を行いつつ開発を進めていますが、すでにセキュリティ関連のアップデートが終了しているブラウザはサポート対象外にしています。今後のサポート改善のためにも、Paidy Checkoutをご利用中にいずれかのブラウザで問題が発生した場合は、お手数ですが弊社までご連絡いただけましたら幸いです。
-
ウェブブラウザおよびそのバージョン
-
推奨
Microsoft Edge、Chrome、Safariおよび Firefoxの最新バージョン。
-
サポート対象
Microsoft Edge、ChromeおよびSafari―すべてのプラットフォームのものを、バージョンリリース後から3年間サポートします。
Firefox―デスクトップ版をバージョンリリース後から3年間サポートします。Android版とiOS版のFirefox(最新バージョン)については、バグレポートに基づいて対応を取ってはいますが、隅々まで動作確認を行っているわけではありません。
複数のモバイルプラットフォームについても動作確認を行っています。
-
プラットフォームのバージョン
-
推奨
iOS 12以降
Android 7以降 -
サポート対象
iOS 12以降
Android 7以降
 トラブルシューティング
トラブルシューティング
-
パス/エラーの表示
主な原因(解決策)
-
ERROR
Paidy configuration JSON is missing required parameters
構成オブジェクトが存在しない、あるいは不完全。Paidy.configure()に渡す構成オブジェクトのフォーマットを確認し、必要なキーと値がすべて揃っているかどうかチェックします。
-
/payments
503 Service unavailable or connection refused
決済サービスが稼働していない、またはサーバーやポートの設定が不適切。設定が正しいかどうか確認します。
-
/payments
401 Unauthorized
公開鍵が間違っている。マーチャントダッシュボードにログインして公開鍵の値を確認します。次に、マーチャント設定で適切な公開鍵を使用していることを確認します。
