Webhook
 Webhookとは
Webhookとは
Webhookとは、ユーザーが自由に定義を行える、HTTPリクエスト形式のコールバックのことです。 マーチャントはCheckoutセッションで直接レスポンスを得る以外に、このWebhookを利用してイベントの通知を受け取ることができます。 Webhookを利用してイベントの通知を受け取るために、マーチャントはエンドポイントとなるURLを指定することになります。 WebhookのエンドポイントとなるURLを登録しておけば、自分のアカウントに関連するイベントが発生した際に通知を受け取ることができます。Webhookを実装しない場合でもペイディAPIの利用は可能ですが、実装することを強くお勧めします。
このWebhookが活躍するのは、以下の場面です。
- データを同期したい場合: WebhookのエンドポイントとなるURLを登録しておけば、イベントの発生とほぼ同時にそのURLで通知を受け取ることができます。つまり、APIリクエストの結果を受け取る必要があるマーチャント側のサービスが直接そのリクエストを行っていない場合でも、ペイディ側のデータと同期することができます。
- 通信関連の問題が発生した場合: Paidy Checkoutのプロセスでは、注文のAuthorizeの結果をまずはコールバック関数が受け取り、処理を行った後ではじめてマーチャントのバックエンドサーバーにPayment IDが送られます。コンシューマー側の通信環境の問題で万が一このCheckoutプロセスの途中で通信が途切れても、マーチャントはAuthorizeが完了したという通知をWebhookを介して受け取ることができます。
- 監視:マーチャントは自身のアカウントに関連するイベントの通知をWebhook経由で受け取ることで、特定のイベントを監視することができます。これにより、予め用意しておいたコードを実行して特定のイベントに対処することが可能になります。例えば、Captureリクエストやキャンセルリクエストを実行する際のトリガーとしてWebhookの通知を利用するマーチャントもいます。
Webhookを実装しない場合でもペイディAPIは利用できますが、実装することを強くお勧めします。非常に稀なケースとして、決済のAuthorizeを行う際にコールバック関数が実行されないことがありますが、その場合でもWebhookを実装しておけば適切に対処できます。逆に、Webhookだけを使用するのもお控えください。決済プロセスを進めるにあたり、JavaScriptのコールバック関数とWebhookはどちらも重要です。両方とも実装しておくことが強く推奨されます。
Webhookの流れ

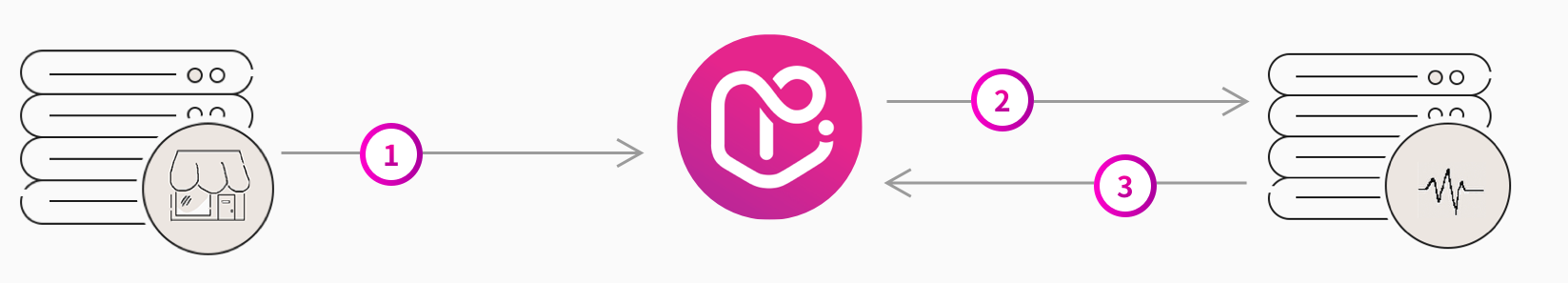
- マーチャントがペイディAPIにリクエストを送ると、リクエストの処理結果を示すHTTPレスポンスコードを伴うレスポンスが返ってきます。
- その際、マーチャントがWebhookを設定している場合はさらにイベントオブジェクトが生成され、マーチャントが指定したURLにHTTP POSTリクエストの形式で送信されます。 このPOSTリクエストにはイベント関連のデータがJSON形式で含まれています。
- 次にマーチャントが200 HTTP Statusコードをレスポンスして、Webhookを受信したことを知らせます。 レスポンスが200以外の場合、またはレスポンスが得られない場合は、エラーが発生したとみなされます。
サポートされているイベントの種類
以下の条件にてWebhookでのイベント通知を行います。
-
イベント区分
Webhookイベント
イベント通知の開始条件
-
決済へのイベント
authorize_success
ステータスがAUTHORIZEDの決済が作成されました。
-
capture_success
決済がCaptureされました。決済がCaptureされた場合は、close_successのWebhookも同時に送信します。
-
close_success
決済ステータスがCLOSEDになりました。決済がCaptureされた、またはCloseされています。
-
refund_success
決済がRefundされました。
-
update_success
決済がUpdateリクエストによって更新されました。
-
トークンへのイベント
activate_success
ステータスがACTIVEのトークンが発行されました。
-
suspend_success
トークンが一時的に無効化されました。
-
resume_success
一時的に無効化されていたトークンが回復され、ステータスがACTIVEになりました。
-
delete_success
トークンが削除されました。
通知の対象となるイベントの種類は今後追加される可能性があるため、こちらにリストアップされているもの以外にも通知を受け取る場合があります。
遅延と再試行
Webhookの通知は決済またはトークンのイベントが発生した時点で作成されます。加盟店は、通常はリアルタイムに近いタイミングで通知を受信することになります。しかし、ネットワークの遅延によりWebhookが失敗(タイムアウト)する可能性があり、その場合は再試行が行われます。この再試行は指数関数的に徐々に間隔を広げて実行されます。最後の再試行は最初の再試行から約5時間後に送信されます。
また、再試行中であっても、他の決済イベントが発生した場合、そのイベントについても処理されWebhookが送信されます。
 Webhookの導入
Webhookの導入
わずか3ステップで簡単にWebhookを設定し、動作確認を行えます。
- WebhookのエンドポイントとなるURLをマーチャントダッシュボードで登録します。
- 確実にマーチャント側のエンドポイントでWebhookのメッセージを受信できるよう、これらのIPアドレスがブロックされないようにしてください。 ペイディは以下のIPアドレスからWebhookを送信します:
- 13.114.134.35
- 13.113.94.100
- 18.182.135.232
- 52.199.50.20
- 52.199.62.26
- マーチャントダッシュボードからテスト用のメッセージを送信し、URLの入力が正しいこと、またそのURLでWebhookによる通知を受け取れることを確認します。
任意の構成
Webhookは非同期的に処理されるため、一定の順序が保証されません。また冪等性が保たれており、同じ種類のイベントに関する通知が複数回送信される可能性があります。そのため、必要に応じて以下のようにシステムを構成してください。
- WebHookを実装すると自動的にすべてのイベントが通知の対象になります。必要なWebhookのみを処理したい場合は、通知をフィルタリングするようにシステムを構成してください。
- Webhookは必ず一定の順序で送信されるというわけではありません。例えば、ある決済で発生したAuthorizeイベントの通知を、Captureイベントのものよりも後に受け取る可能性があります。そのため、例えば有限オートマトンなどのロジックを利用してシステムがこれに対処できるようにしておくことが推奨されます。
- 同じ通知のコピーを複数回受信する可能性があります。そのため、すでに処理を済ませたWebhookを破棄するようにシステムを構成しておくことが推奨されます。
テスト用アカウントにおけるWebhook
決済情報のサンプルが含まれるWebhookがテスト用のURLに送信されます。 ただしマーチャントがこの設定を行っていない場合、このテストでWebhookは送信されません。
 Webhookの利用方法
Webhookの利用方法
Webhookによる通知の受信
Webhookのエンドポイントとしてマーチャントが登録してあるURLに対して、リクエスト関連のイベントが発生する度にデータがPOST送信されます。このリクエストにはイベントに関するデータがJSON形式で含まれています。 また、発生した決済イベントの種類と結果は両方ともリクエスト内のstatusフィールドで分かるようになっています。
Webhookによる決済関連の通知
-
パラメーター
説明
-
payment_id
ペイディの決済(ペイメント)ID。
-
capture_id
ペイディ回収(キャプチャー)ID (CaptureイベントおよびRefundイベントの場合のみ)。
-
event_type
Webhookは決済関連のイベントが発生した場合にのみ送信されます。初期値は「payment」。 (発生した決済イベントの種類はstatusフィールドでご確認ください。)
-
status
発生した決済イベントの種類と結果を示すフィールドで、 以下のような値が入ります。
authorize_success
capture_success
refund_success
update_success
close_success
-
order_ref
マーチャントが割り当てる注文IDまたはカートID。
-
reason
払い戻しの理由 (Refundイベントの場合のみ)。
-
timestamp
イベントが生成された日時(ISO 8601のフォーマットに準じるUTC)。
例えば、Captureリクエストが成功した際は次のようなWebhookの通知を受信します。
{
"payment_id":"pay_WFDYLhEAAEQA42Dw",
"capture_id":"cap_WFIk5yIAACIAC6n3",
"status":"capture_success",
"event_type": "payment",
"order_ref": "88e021674",
"timestamp":"2018-06-15T05:06:47.189Z"
}
現在のところ、レスポンスにはevent_datetimeフィールドとtimestampフィールドの両方が含まれていますが、timestampの方を使用するようにしてください。event_datetimeフィールドは廃止される予定になっています。
Webhookによるトークン関連の通知
-
パラメーター
説明
-
token_id
「tok_」で始まるペイディのトークンID。
-
status
発生したイベントの種類と結果を示すフィールドで、以下のような値が入ります。
activate_success
suspend_success
resume_success
delete_success
-
timestamp
イベントが生成された日時(ISO 8601のフォーマットに準じるUTC)。
イベントが生成された日時(ISO 8601のフォーマットに準じるUTC)。 例えば、回復イベントが成功した際は次のようなWebhookの通知を受信します。
{
"token_id":"tok_WK5KjCEAAA0RvPp9",
"status":"resume_success",
"timestamp":"2018-06-15T05:06:47.189Z"
}
Webhookによる通知へのレスポンス
マーチャント側のエンドポイントがWebhookを受信したら、200 HTTP Statusコードをレスポンスする必要があります。レスポンスが200 HTTP Statusコード以外だった場合、または10秒以内にレスポンスが得られなかった場合、ペイディは継続してリクエストを送信し続けます。
 ベストプラクティス
ベストプラクティス
決済データの検証
決済のAuthorize後、authorize_successのWebhook通知にて加盟店のバックエンドシステムへPayment IDが送信されます。Payment IDを保存する前に決済データを検証し、改ざんされていないことを確かめておく必要があります。
決済データの検証はセキュリティを確保するために必要な作業ですので、省略することはできません。
検証の流れ:
- 加盟店のバックエンドシステムから
/payments/{id}エンドポイントにRetrieveリクエストを送信します({id}の部分はPayment ID)。このリクエストが成功すると決済オブジェクト全体が返ります。 - 取得した決済オブジェクト内のデータとPaidy Checkoutに送信した値が一致していることを確認します。特に、amountフィールドの値の確認は必ず行ってください。
- データが一致していれば決済データは有効です。データが一致していない場合は決済データをCloseします。
Webhookの動作確認
Webhookの設定に関して間違えやすいのは以下の2点です。
- マーチャントダッシュボードで誤ったURLを入力している
- Webhookによる通知を受信した際に200ステータスコードをレスポンスし忘れている
システムの動作確認を行い、上記の設定を正しく行っているかどうかご確認ください。
